Core Web Vitals is the name given to the basic metrics used by Google to measure the quality signals of pages at the point of user experience and site opening speeds on the internet.
Web vitals, which is used to show the on-page experience of sites in a statistical way, consists of 3 basic opening speed (page speed experience) and user interaction metrics: Largest Contentful Paint (LCP), First input delay (FID), Cumulative Layout Shift (CLS)
In a nutshell, Core web vitals is the name given to the fundamentally critical metrics that Google use to algorithmically scale (score) the user on-page experience.
Why Core Web Vitals is Important?
Core Web Vitals is important for the SEO world and websites as it plays a critical role (for Google) in measuring the user experience (UX), which Google attaches great importance to, at the point of opening speed.
Especially for websites that want to offer a good opening speed experience to their users, web vitals metrics are a critical issue for websites as they play a vital role in determining the level of their sites.
We can show Core web vitals metrics as a manifestation of the phrase "Create content / site for the user (focused), not for Google", which Google and many Google experts have been saying for years and is now a sloganized expression.
Google has been aiming for years to ensure that users get maximum efficiency from Google and the sites in the Google index with many innovations such as mobile first indexing, BERT update, etc., which it has brought one after another with the importance it attaches to user experience.

For this purpose, Google aims to create a new algorithmic ranking factor by blending core web vitals, the new metrics it will use to measure users' site / on-page experience, with metrics such as mobile compatibility, site, page security, which it currently uses as criteria for measuring on-page experience.
Source: https://developers.google.com/search/blog/2020/05/evaluating-page-experience
One of the issues that should not be forgotten about core web vitals is that all of the approximately 200 algorithm metrics that Google uses when determining the ranking of any page have similar levels of importance, and at this point, core web vitals have similar importance with many factors within the more than 200 algorithm metrics.
In particular, if you do not have a healthy structure in basic and technical issues such as mobile compatibility, page security, content quality, crawlability, which are the critical issues of your site, you will not reach the rankings you deserve or expect in the rankings, even if your web vitals scores provide good performance 4-5 times above average.
Even if Core web vitals concretely reflects the most basic metrics of the user experience, if there is no healthy SEO and site structure that has not been created throughout the site, web vitals alone will not bring your site to permanent success.
In this context, you should not neglect to prioritize web vitals and all other metrics and factors of SEO.
What are Core Web Vitals Metrics?
Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) is the name given to the metric that measures the opening time of the largest paintable content loaded when a web page is visited by users or search engine bots. The most important issue that should not be confused about this metric is; What we mean by the opening time we specify here is not how many seconds the largest content opens on the page, but how many seconds the largest paintable content is presented to the user's view within the opening process of the page.
In other words, this metric measures the number of seconds it takes for the largest content on the page to be painted in a way that the user can view it.
For example, for a page that consists only of text and a very large image, and does not contain any extra code or visual content, the coloring time of the image with the largest size will give the LCP value for that page. In this context, the sooner we can load the large-sized image, which is the largest content of the page, into the user's browser, the faster our page will open and the lower our LCP value will be.
How to Optimize Largest Contentful Paint?
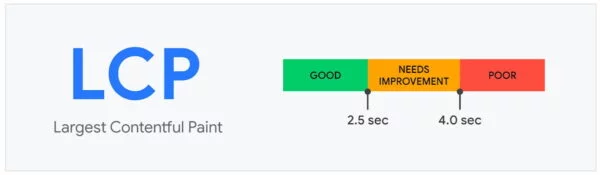
According to the information shared by Google in a wide variety of sources, the maximum LCP value that a site that wants to achieve optimal levels in terms of opening speed should have should be 2.5 seconds. In other words, sites with LCP values above 2.5 seconds will receive a poor grade for LCP from 3 important metrics of core web vitals and this will negatively affect their rankings, depending on the competition.

As you can see in this image shared by Google, the level considered successful for LCP is 2.5 seconds and below, while the LCP value open to improvement (close to the optimum level) varies between 2.5 seconds and 4 seconds, and all sites with LCP values above 4 seconds are considered weak and unsuccessful sites at the point of web vitals.
To optimize your LCP values, you should first see the overall scores of your page and determine the element that is considered as a criterion in the LCP value. In this context, there are a wide variety of tools you can use to check your speed results.
- Google Page Speed
- Chrome Dev Tools
- Google Search Console Web Vitals
- WebPageTest.org
- Gtmetrix (etc)
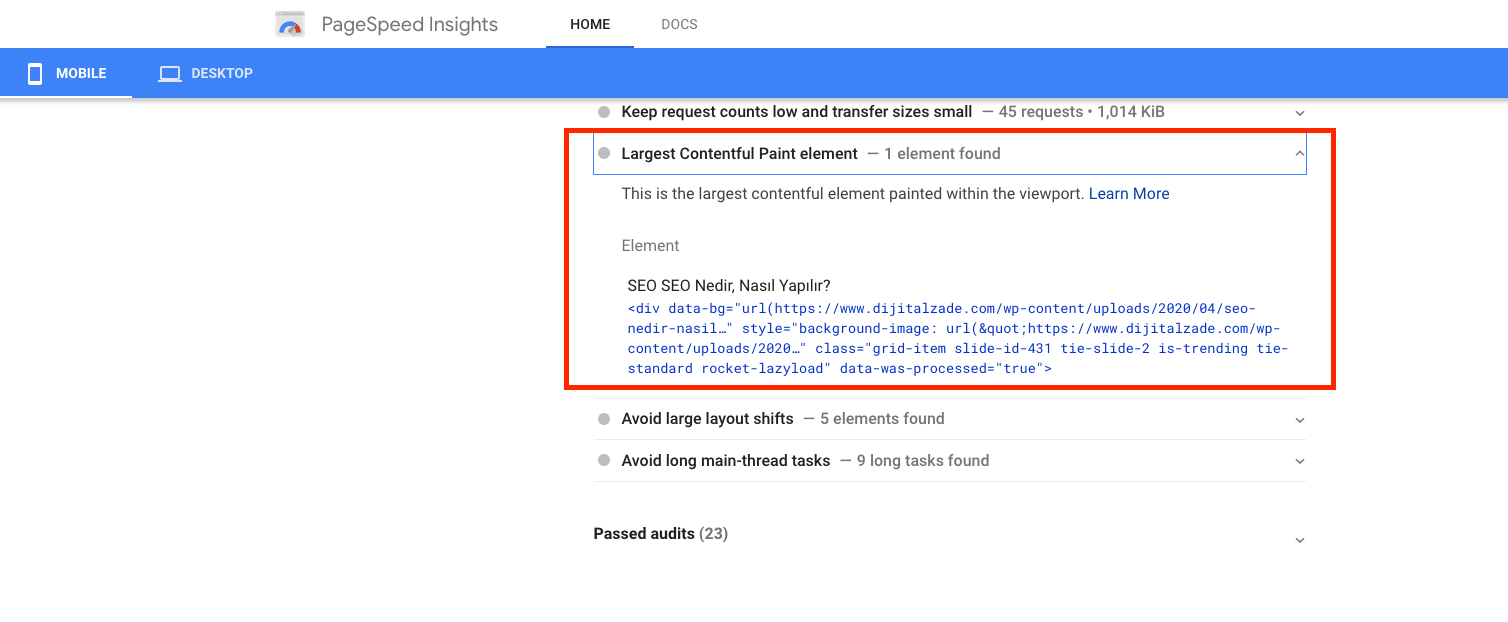
Among the tools here, especially the pagespeed tool is extremely effective in both checking the speed and general scores of your site and quickly seeing the element evaluated as a criterion in the LCP value.

For example: When we test homepage of dijitalzade.com on Page speed, the element used in the LCP metric is presented to us by the Page speed tool as seen in the image. In this context, if there is any weakness in the relevant metric, we can improve our scores by optimizing the LCP element specified by Google in the image.
Learning the LCP element via Page speed is as easy and practical as described here. In addition, we can recommend the Chrome developer tool for users who want to perform live measurements in a more professional way. By manually performing performance tests on the relevant tool, you can instantly view the element measured in the LCP value and examine your scores in detail.
There are certain process suggestions that you can apply to optimize the LCP value. These are:
- Speeding up server boot times: Especially using servers with ssd specific to your non-shared site or sites can improve the opening speed of the site and your lcp values.
- CDN usage: Serving large and static elements in the site via CDN will help you optimize the LCP values of your pages.
- Minimizing Javascript and Css files: Reducing the file sizes of javascript and css codes used on your site will optimize your site's overall opening speed and LCP values.
- Optimize Page & In-site elements: You should optimize and reduce the size of images, fonts and preloadable resources used on your site. Images that are too large will cause your LCP values to be higher than they should be.
- Early Linking to External Sources: Connect early to 3rd party applications that you use as external resources on your site pages using preconnect or dns-prefetch.
- Apply Cache for Static Elements (Static HTML): Shorten the loading times of your static elements by implementing browser side and server side cache applications on your site. Especially server side caching will significantly reduce your server's TTFB (time to first byte) first response time.
- Use SSR and PR: By creating either Server Side Rendering (SSR) or Pre Rendering (PR) on your site, you can make your site open much faster than normal and optimize your LCP values significantly.
You can find much more detailed information about the LCP metric and optimization via Google source.
First Input Delay (FID)
First input delay (FID) is the name given to the metric that measures the response of the website (browser) to the interaction performed by the user. In other words, within the scope of the FID metric, the time between the user's interaction and the website's (browser's) response time is measured and turned into statistics.
The shorter the response time of the browser (site) to user interaction, the shorter it takes for the site's image to reach the user and the site is responsive to the same extent. In this context, especially sites with first view (coloring) and fid values above the ideal level in general give weak signals at the point of user experience and drive the user away from the site.
In particular, sites that use more dimensional images than necessary, contain intense javascript content and have weak optimization of the relevant elements have serious problems in FID and LCP values. The fact that websites that want to provide users with a rich user experience, especially at the visual point, do not pay attention to such opening speed optimizations, especially in the medium and long term, causes the advantages of visual richness to gradually lose to technical deficiencies.

As you can see in this image shared by Google, the FID value that Google considers optimal is 100 ms and below for sites. Sites that score between 100 ms and 300 ms are considered as sites that are open to improvement and need to be developed, while all sites with 300 ms and above are considered as weak and unsuccessful sites at the point of web vitals.
How to Optimize First Input Delay?
The most important thing to remember about the FID metric is that it is not possible to measure the FID metric in a healthy way. Because FID, which requires any user interaction in order to be measured, is a metric that can change continuously as it can vary according to the environment and conditions in which the user interacts. Therefore, it is not possible to simulate the FID metric in a lab environment (as healthy data).
At this point, Google needs user interaction to extract the estimated FID values of sites and cannot use lab data to determine this data. For this reason, in order to determine the healthiest FID values for your site, Google collects browser data from users who visit your site (on-field data) and processes them to create an estimated metric for your site.
In this context, in order to achieve optimal FID levels for almost all kinds of environments and conditions, you should reduce the use of Javascript based on user interaction on your site and ensure that your site consists of code that requires as little browser processing (consuming fewer resources) as possible.
Especially as we mentioned in the upper section, using too much (intensive) visuals in order to satisfy the user at the point of visual UX and establishing structures that work with too much Javascript etc. interaction on the site (slowing down the browser's processing processes) will negatively affect your FID values.
In order to optimize your FID data (scores), as mentioned above, you should organize the site to work with as little Javascript code as possible and get rid of the codes that slow down the processing and rendering times of the site as much as possible. In particular, reducing complex code operations that require intensive browser processing will significantly increase your site's FID values.
- You should run in-site JS and 3rd party JS codes that are not in use on your pages (preventing rendering) as Defer / Async.
- You should remove 3rd party JS codes that are not in use throughout the site (Yandex Heat tracking, Javascript codes for ads, etc.) from your site.
- You should divide (dilute) javascript codes larger than 50 ms (task) that interfere with the main functioning process of the browser and use them in the page at the right times and prevent the rendering processes of your browser (page) from being blocked by the execution processes of large javascript codes. You can increase the interactivity of your site by shortening the execute time of large javascript codes called long task or by serving the relevant codes through technologies such as service worker.
Related Google source: https://web.dev/reduce-javascript-payloads-with-code-splitting/

You should definitely use the Chrome Devtools tool to get the clearest information and see the clearest results regarding the optimization of your FID Value and the on-site functioning of Javascript resources.
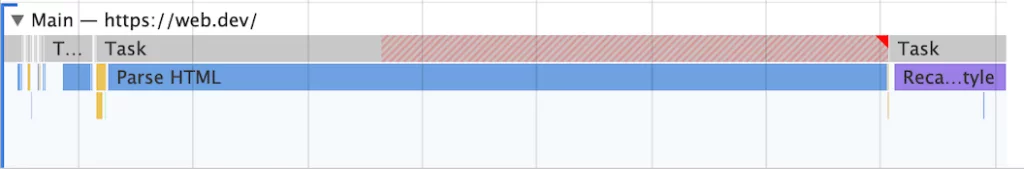
Chrome Devtools is indispensable, especially for identifying resources whose task (execution time), which we mentioned in the upper section, is more than 50 ms and seriously negatively affects the interactivity of the pages by blocking the rendering processes of the browser (site).
As you can see in the image above, tasks that take longer than 50 ms are marked with red stripes on Chrome Devtools.
Also as we mentioned in the image above, you should perform the speed measurement of your site from the performance section on Chrome devtools to find out why the processing processes of the tasks whose processing time is longer than 50 ms are prolonged.
How to Optimize Google web vitals FID
In order to optimize your FID value, you can use Google Pagespeed and Google Lighthouse tools as we recommend in determining the LCP value to observe internal and 3rd party Javascript sources that you can work with.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift (CLS) is the name given to the metric that measures how stably the on-page elements of websites work.Within the scope of the CLS metric, it is measured whether the visual elements on a page x of the websites encounter any bounce, displacement, visual shift after opening.
Any visual shift after page loading is extremely annoying and will have a serious negative impact, as it causes the user to click incorrectly or lose their location. For this reason, Google has introduced the CLS value as a metric that can measure on-page user experience within the scope of core web vitals metrics.
Generally, in most of the sites with CLS problems, the main source of this problem is the large number of ads used on the site. In particular, pop up and in-page ads cause CLS problems because they actively change the general appearance of the page instantly after the user loads the page.

As you can see in this image published by Google, Google's recommended limits for CLS values are results less than 0.1. Scores between 0.1 and 0.25 are considered as results that can be improved and need improvement, while the scores of sites with results above 0.25 are considered weak and problematic.
How to Optimize Cumulative Layout Shift (CLS)?
Cumulative Layout Shift uses frames to measure the movement of on-page elements. By measuring the frame-by-frame movements of the elements in the overall page view, it calculates the shift experienced on the page in case of a sudden shift. In particular, sudden movements that are performed by a user or occur outside of naturally occurring operations (page change, scrolling) are processed by Google CLS.
In order not to disrupt the page experience of the extra elements in the page flow that users open by clicking on the page or displayed after scrolling, you should organize the elements that work especially after user interaction in a way that does not disrupt the user's overall usage performance.
As mentioned above, the main source of the CLS problem is the ads that suddenly pop up after page load. These ads, which are usually javascript-based and unoptimized, also negatively affect the opening speed of the site as they are hosted on a different server. At this point, in order to optimize your CLS values, you should ensure that the ads are displayed on the page in a proper time frame and displayed in an area that will not reduce the user's page reading performance.
Another important visual element that affects CLS values is, of course, images. It is very common for websites to experience image shifting and CLS scores to have values much higher than normal, especially due to image sizing and display limits (width x height limits) that are not correctly specified by developers during the coding of websites.
When an image's height and width limits are not properly specified by the website developer, the browser determines how the image is displayed. During this determination process, especially on pages consisting of text and visual elements, the text is served to the user first because it will load before the image. When the image or images, whose sizing is done by the browser, are displayed on the page, the image can come to the area where the text is located and shift the text or completely change the location of the text. This is a classic scenario for a site with a bad CLS score.
In order to avoid CLS problems related to the sizing of images, you must clearly specify the aspect and aspect ratios of your images via CSS.
The tool we recommend you to use to determine which elements affect the score on a page with bad CLS scores is definitely Google Pagespeed.
When you perform a crawl on the Pagespeed tool, you can view the elements that affect your CLS values and their effect on CLS results.
You can visit the Google resource to access much more detailed information about the optimization of CLS Scores.
